Javascript:向表格添加或删除一行(转载)
1 | <html> |
Anthony 发表于 标签:
1 | <html> |
Anthony 发表于 标签:
1 | <script> |
Anthony 发表于 标签: HTML
HTML特殊字符编码大全:往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。下面就是以字母或数字表示的特殊符号大全。
| 字符 | 实体 | 字符 | 实体 | 字符 | 实体 | 字符 | 实体 |
|---|---|---|---|---|---|---|---|
| ´ | ´ | © | © | > | > | µ | µ |
| & | & | ° | ° | ¡ | ¡ | | |
| ¦ | ¦ | ÷ | ÷ | ¿ | ¿ | ¬ | ¬ |
| § | § | • | • | ½ | ½ | « | « |
| ¶ | ¶ | ¨ | ¨ | § | § | • | • |
| ½ | ½ | « | « | ¶ | ¶ | ¨ | ¨ |
| ¸ | ¸ | ¼ | ¼ | < | < | ± | ± |
| × | × | ¢ | ¢ | ¾ | ¾ | ¯ | ¯ |
| “ | " | ™ | ™ | € | € | £ | £ |
| ¥ | ¥ | „ | „ | … | … | · | · |
| › | › | ª | ª | ˆ | ˆ | “ | “ |
| — | — | ’ | ’ | º | º | † | † |
| ‹ | ‹ | – | – | ‚ | ‚ | ” | ” |
| ‡ | ‡ | ‘ | ‘ | ‰ | ‰ | | ­ |
| ˜ | ˜ | ≈ | ≈ | ⁄ | ⁄ | ← | ← |
| ∂ | ∂ | ♠ | ♠ | ∩ | ∩ | ≥ | ≥ |
| ≤ | ≤ | ″ | ″ | ∑ | ∑ | ♣ | ♣ |
| ↔ | ↔ | ◊ | ◊ | ′ | ′ | ↑ | ↑ |
| ↓ | ↓ | ♥ | ♥ | − | − | ∏ | ∏ |
| | ‍ | ♦ | ♦ | ∞ | ∞ | ≠ | ≠ |
| √ | √ | | ‌ | ≡ | ≡ | ∫ | ∫ |
| ‾ | ‾ | → | → | α | α | η | η |
| μ | μ | π | π | θ | θ | β | β |
| γ | γ | ν | ν | ψ | ψ | υ | υ |
| χ | χ | ι | ι | ω | ω | ρ | ρ |
| ξ | ξ | δ | δ | κ | κ | ο | ο |
| σ | σ | ζ | ζ | ε | ε | λ | λ |
| φ | φ | τ | τ | Α | Α | Η | Η |
| Μ | Μ | Π | Π | Θ | Θ | Β | Β |
| Γ | Γ | Ν | Ν | Ψ | Ψ | Υ | Υ |
| Χ | Χ | Ι | Ι | Ω | Ω | Ρ | Ρ |
| Ξ | Ξ | Δ | Δ | Κ | Κ | Ο | Ο |
| Σ | Σ | Ζ | Ζ | Ε | Ε | Λ | Λ |
| Φ | Φ | Τ | Τ | ς | ς |
HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。
| HTML原代码 | 显示结果 | 描述 |
|---|---|---|
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
Anthony 发表于 标签:
1 | <script language="javascript"> |
Anthony 发表于 标签:
1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Anthony 发表于 标签: MySQL
在终端操作数据库:
mysql> show variables like ‘%char%’;
+————————–+——————————————————–+
| Variable_name | Value |
+————————–+——————————————————–+
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | latin1 |
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | latin1 |
| character_set_system | utf8 |
| character_sets_dir | /usr/local/mysql-5.6.19-osx10.7-x86_64/share/charsets/ |
+————————–+——————————————————–+
这里可以看见 character_set_database 和 character_set_server 都是默认的latin1,这就表明创建的数据库和表都是以latin1为字符集的,在这种情况下,无法正常使用中文! 下面简单说一下怎么更改这个默认字符集:
1.将本地mysql目录中的支持文件my-xxxx.cnf copy到/etc/my.cnf 命令:( sudo cp /usr/local/mysql/support-files/my-default.cnf /etc/my.cnf )
2.编辑my.cnf 命令(sudo vi /etc/my.cnf )
3.在文件中添加两段代码:“括号中没有的自己补上”
在[client]部分加入:
default-character-set = utf8
在[mysqld]部分加入:
character-set-server = utf8
4.重启mysql;
(提示,如果重启失败,尝试将[client]下面的default-character-set=utf8改成[mysqld]中的一样)
然后就可以查看字符集是否修改成功了,登录mysql 命令查询:
mysql> show variables like ‘%char%’;
+————————–+——————————————————–+
| Variable_name | Value |
+————————–+——————————————————–+
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | utf8 |
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | utf8 |
| character_set_system | utf8 |
| character_sets_dir | /usr/local/mysql-5.6.19-osx10.7-x86_64/share/charsets/ |
+————————–+——————————————————–+
8 rows in set (0.00 sec)
这样就成功了。
Anthony 发表于 标签: Javascript
在网页的学习中,需要利用js向页面写入文字,此时需要用到document.write();
但是,使用这个方法的时候需要注意,如果在页面都加载完成后调用这个方法,将会导致之前的内容全被它给覆盖重写。
例如:
<html>
<head>
<script type=”text/javascript”>
function myfunction(txt)
{
document.write(txt);
}
</script>
</head>
<body>
<form>
<input type=”button” onclick=”myfunction(‘哎呀!我赢了!你们都不见啦,哈哈!’)” value=”点我试试!”>
</form>
<p>通过点击这个按钮,可以调用一个函数。该函数会输出传递给它的参数。 此时所有内容被重写!</p>
</body>
</html>
Anthony 发表于 标签: 路由
随着IPv4的资源逐渐耗尽而新的IPv6还未被广泛使用,多用户公用同一广域IP成为了一个很好的解决办法,这种方法就类似于我们每个家庭使用的路由器,连接到同一个路由器的计算机或者手机都是同用一个广域网IP,路由器给连接到的每台设备都分配一个内网IP,内网用户可以通过广域网IP访问互联网中的服务器,但是互联网中的其他用户无法通过这个广域IP直接访问到内网的设备,因为内网中的服务器和互联网全部都通过同一个广域IP进行通信。要想使内网的服务器被互联网访问,那么需要做的就是端口映射!
如何进行映射?用家用路由器来做个简单的教程吧。
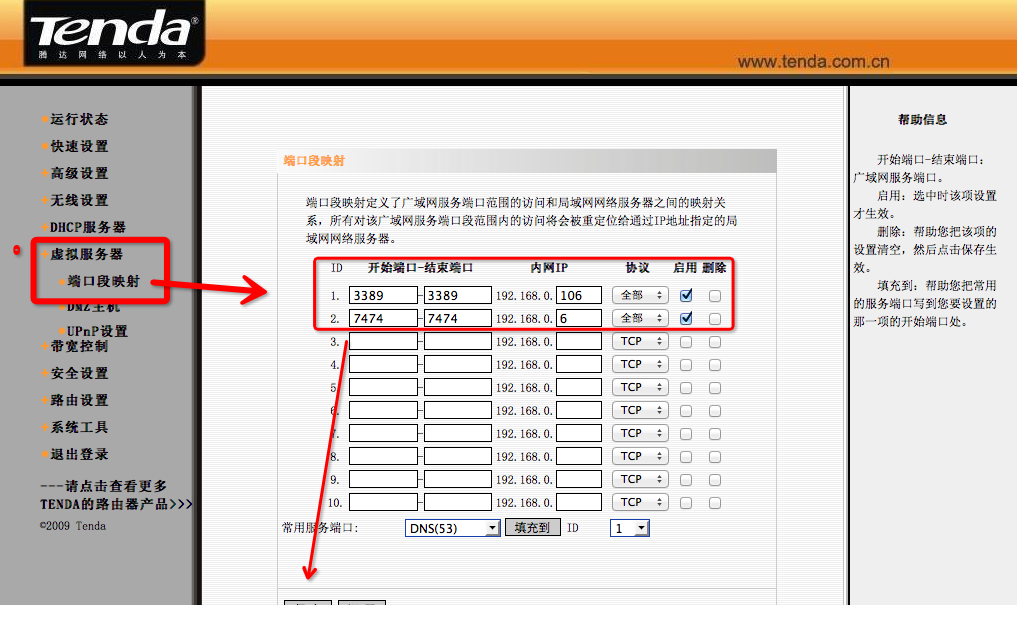
首先,我们需要登录路由器管理页面,在左边选择“虚拟服务器”-“端口映射”,这时右边出来一个映射表,把你内网中服务器的ip地址和对应的端口填入表中,选择启用,然后保存,重启路由器,路由器的配置就完成了。配置如下图所示:

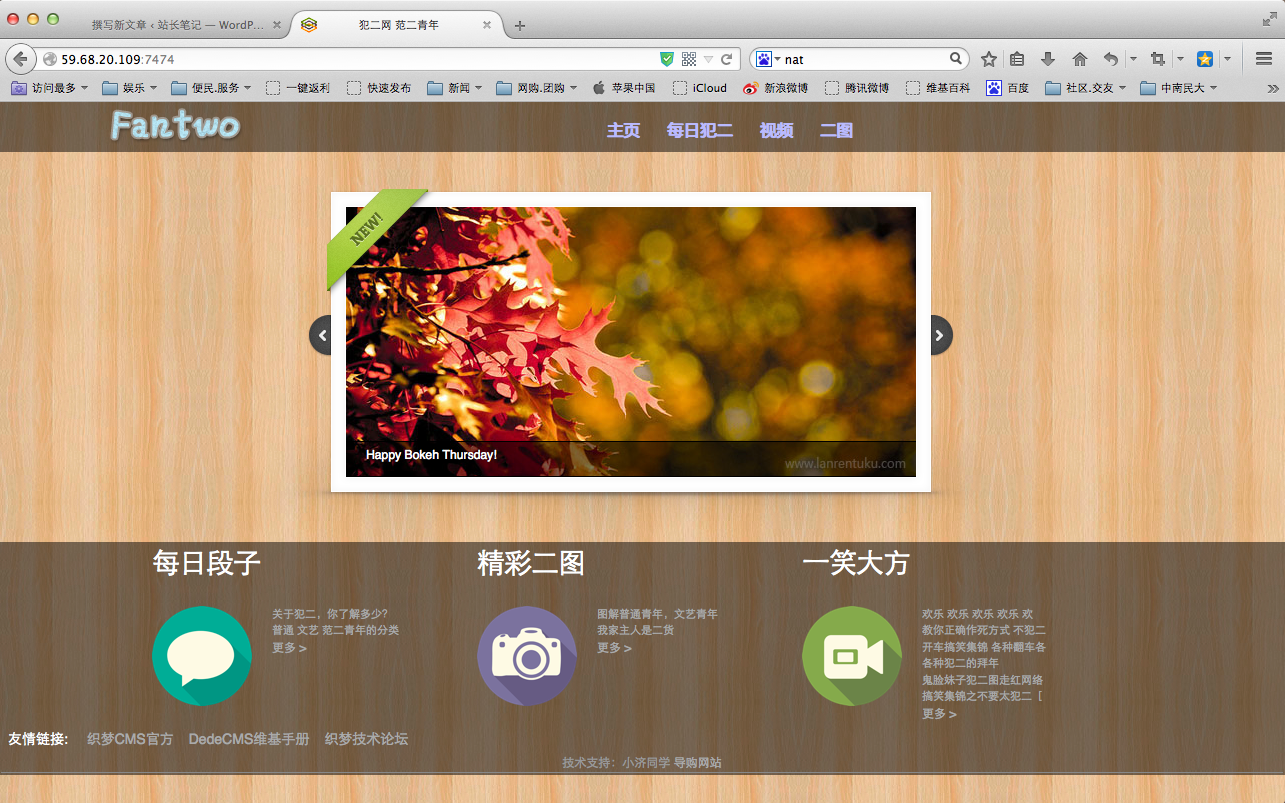
现在我们来测试一下能否通过广域ip来进行访问这台服务器,注意:不可以在这台服务器上测试,因为不用映射也能访问!(不多解释)
访问的时候记得带上端口号,如果是80端口的话可以省略。

上图是成功的案例,通过广域ip+对应端口号成功访问到我们内网中ip为192.168.0.6的服务器。
Anthony 发表于 标签:
加入javascript函数代码:
<script>
function gettempletsurl(string){
document.write(“<img src=\”{dede:global.cfg_basehost/}{dede:global.cfg_templets_skin/}/“+string+”\” />”);
}
</script>
在需要插入图片的地方插入一下代码:
<script>gettempletsurl(“images/right-arrow.jpg”); //引号内写默认模版下的图片路径
</script>
这种利用javascript插入图片的方法完美解决了在dedecms中标签嵌套无法插入图片的问题!
Anthony 发表于 标签: MySQL
连接MySQL数据库:
mysql -h host -u user -p
1.SHOW DATABASES; 查询已有的数据库
2.USE DatabaseName; 使用某个数据库
3.SHOW TABLES; 查询已有的表单;
4.SELECT * FROM TableName; 检索表单所有数据(*代表所有,可用字段名替代)
5.CREATE TABLE TableName (Id INT, Name VARCHAR(20)); 创建一个表
6.DESCRIBE TableName; 显示表的结构
7.INSERT INTO TableName VALUES (2014,”Jack”);向表中添加记录
INSERT INTO TableName (Id,Name) VALUES (2014,”Jack”);
8.DROP TABLE TableName; 删除表
9.DELATE FROM TableName; 清空表
10.UPDATE TableName set Name=”Tom” where Id=2014;更新表中数据

